
+- Kodi Community Forum (https://forum.kodi.tv)
+-- Forum: Support (https://forum.kodi.tv/forumdisplay.php?fid=33)
+--- Forum: Skins Support (https://forum.kodi.tv/forumdisplay.php?fid=67)
+---- Forum: Transparency! (https://forum.kodi.tv/forumdisplay.php?fid=115)
+---- Thread: Req Showing Season in Media Info View (/showthread.php?tid=149665)
Showing Season in Media Info View - dg69 - 2012-12-27
Thanks for the best skin

I have made a slight change to the Media Info view for TV episodes, maybe you could add it to the skin?
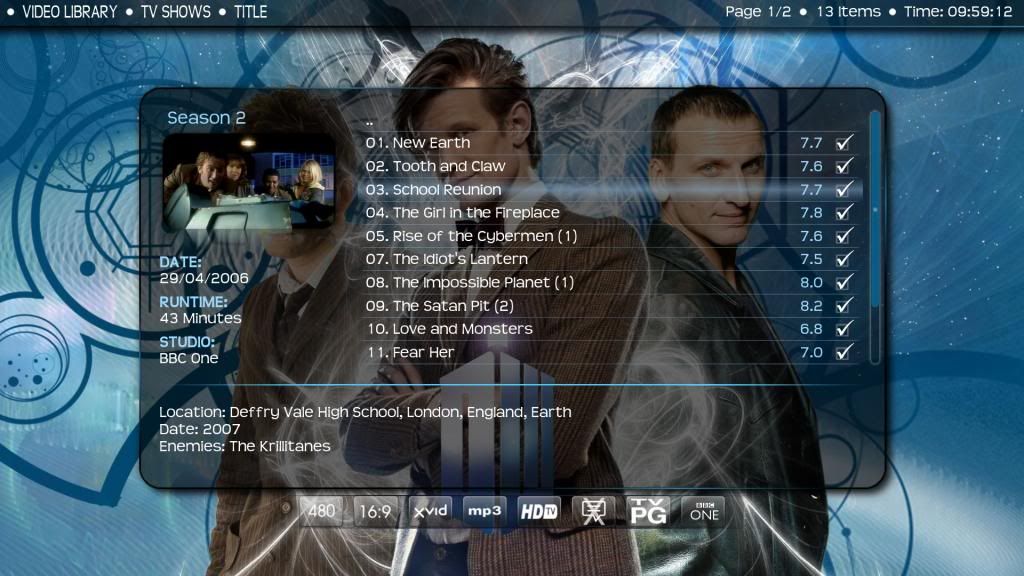
I added a season label above the thumbnail image:

Extract from View-MediaInfo.xml:
Code:
<control type="group">
<posx>200</posx>
<posy>135</posy>
<visible>Control.IsVisible(58) + [Container.Content(Episodes) | Container.Content(MusicVideos)]</visible>
<control type="label">
<posx>10</posx>
<posy>0</posy>
<width>225</width>
<height>25</height>
<label>Season $INFO[ListItem.Season]</label>
<align>left</align>
<aligny>center</aligny>
<font>font-23</font>
<textcolor>lightblue</textcolor>
<visible>!stringcompare(ListItem.Label,..)</visible>
</control>
...Any suggestions or comments welcome.
RE: Showing Season in Media Info View - ronie - 2012-12-27
will add it to my todo list. ;-)
as for the requested comments...
you should localize the 'Season' label
also, remove the musicvideos bit from the visible condition.
RE: Showing Season in Media Info View - dg69 - 2012-12-27
Thanks for quick reply

I added the control to your existing group, so can't remove the music videos, but can I add it to the visible parameter of the control itself?
I will look at localizing the string too.
RE: Showing Season in Media Info View - ronie - 2012-12-27
yup, you can change the visible condition for the label control to:
<visible>![stringcompare(ListItem.Label,..) | Container.Content(MusicVideos)]</visible>
RE: Showing Season in Media Info View - dg69 - 2012-12-27
Thanks, localized string and added visible condition:
Code:
<control type="label">
<posx>0</posx>
<posy>0</posy>
<width>225</width>
<height>25</height>
<label>$LOCALIZE[20373] $INFO[ListItem.Season]</label>
<align>left</align>
<aligny>center</aligny>
<font>font-23</font>
<textcolor>lightblue</textcolor>
<visible>![stringcompare(ListItem.Label,..) | Container.Content(MusicVideos)]</visible>
</control>Added after line 217 in View-MediaInfo.xml using Version 5.0.4 of skin

RE: Showing Season in Media Info View - dg69 - 2012-12-27
I also added some visible options to two existing controls so that they are hidden when the parent folder (..) is selected, currently shows "Not Available" under DATE: and RUNTIME:, guess due to the fallback="416" attribute.
Here is the full group for clarity:
Code:
<control type="group">
<posx>200</posx>
<posy>135</posy>
<visible>Control.IsVisible(58) + [Container.Content(Episodes) | Container.Content(MusicVideos)]</visible>
<control type="label">
<posx>0</posx>
<posy>0</posy>
<width>225</width>
<height>25</height>
<label>$LOCALIZE[20373] $INFO[ListItem.Season]</label>
<align>left</align>
<aligny>center</aligny>
<font>font-23</font>
<textcolor>lightblue</textcolor>
<visible>![stringcompare(ListItem.Label,..) | Container.Content(MusicVideos)]</visible>
</control>
<control type="image">
<posx>-4</posx>
<posy>24</posy>
<width>232</width>
<height>135</height>
<aspectratio>keep</aspectratio>
<texture background="true">$INFO[ListItem.Icon]</texture>
<bordersize>8</bordersize>
<visible>stringcompare(ListItem.Label,..)</visible>
</control>
<control type="image">
<posx>-4</posx>
<posy>143</posy>
<width>232</width>
<height>135</height>
<aspectratio>keep</aspectratio>
<texture flipy="true" diffuse="video-diffuse-mirror.png" background="true">$INFO[ListItem.Icon]</texture>
<bordersize>8</bordersize>
<visible>stringcompare(ListItem.Label,..)</visible>
</control>
<control type="image">
<posx>-4</posx>
<posy>24</posy>
<width>232</width>
<height>135</height>
<aspectratio scalediffuse="false">scale</aspectratio>
<texture diffuse="video-diffuse.png" background="true">$INFO[ListItem.Icon]</texture>
<bordertexture border="9">video-shadow.png</bordertexture>
<bordersize>8</bordersize>
<fadetime>IconCrossfadeTime</fadetime>
<visible>!stringcompare(ListItem.Label,..)</visible>
</control>
<control type="image">
<posx>-4</posx>
<posy>143</posy>
<width>232</width>
<height>135</height>
<aspectratio scalediffuse="false">scale</aspectratio>
<texture flipy="true" diffuse="video-diffuse-mirror.png" background="true">$INFO[ListItem.Icon]</texture>
<bordertexture flipy="true" diffuse="video-diffuse-mirror.png" border="9">video-shadow.png</bordertexture>
<bordersize>8</bordersize>
<fadetime>IconCrossfadeTime</fadetime>
<visible>!stringcompare(ListItem.Label,..)</visible>
</control>
<control type="label">
<posx>0</posx>
<posy>180</posy>
<width>225</width>
<height>25</height>
<label>$VAR[ViewMediaInfoLabel1]</label>
<align>left</align>
<aligny>center</aligny>
<font>font-20c</font>
<textcolor>lightblue</textcolor>
</control>
<control type="label">
<posx>0</posx>
<posy>200</posy>
<width>225</width>
<height>25</height>
<label fallback="416">$VAR[ViewMediaInfoLabel2]</label>
<align>left</align>
<aligny>center</aligny>
<font>font-20</font>
<visible>!stringcompare(ListItem.Label,..)</visible>
</control>
<control type="label">
<posx>0</posx>
<posy>230</posy>
<width>225</width>
<height>25</height>
<label>$VAR[ViewMediaInfoLabel3]</label>
<align>left</align>
<aligny>center</aligny>
<font>font-20c</font>
<textcolor>lightblue</textcolor>
</control>
<control type="label">
<posx>0</posx>
<posy>250</posy>
<width>225</width>
<height>25</height>
<label fallback="416">$VAR[ViewMediaInfoLabel4]</label>
<align>left</align>
<aligny>center</aligny>
<font>font-20</font>
<visible>!stringcompare(ListItem.Label,..)</visible>
</control>
<control type="label">
<description>Studio txt</description>
<posx>0</posx>
<posy>280</posy>
<width>225</width>
<height>25</height>
<label>[UPPERCASE][B]$LOCALIZE[572]:[/UPPERCASE][/B]</label>
<align>left</align>
<aligny>center</aligny>
<font>font-20c</font>
<textcolor>lightblue</textcolor>
<visible>!stringcompare(ListItem.Label,..)</visible>
</control>
<control type="label">
<description>Studio Value</description>
<posx>0</posx>
<posy>300</posy>
<width>225</width>
<height>25</height>
<label fallback="416">$INFO[ListItem.Studio]</label>
<align>left</align>
<aligny>center</aligny>
<font>font-20</font>
<visible>!stringcompare(ListItem.Label,..)</visible>
</control>
<control type="image">
<posx>0</posx>
<posy>345</posy>
<width>880</width>
<height>2</height>
<texture>separator.png</texture>
</control>
</control>Full File:
View-MediaInfo.xml