2016-03-21, 03:51
(2016-03-20, 22:24)Jayz2K Wrote: Ok, try this. Max height = 3 blocs = 1068px. 215 is not a multiple of that so cannot match what you want. 1 bloc = 356px = 1068/3. 356/3 = about 119. So 119 x 2 = 238. Try setting focusedlayout (and adapt content) to 238. Set itemlayout to 119. So 119 x 7 + 238 = 1071. 3 pixels higher should display fine.
Cheers.
well is closer.

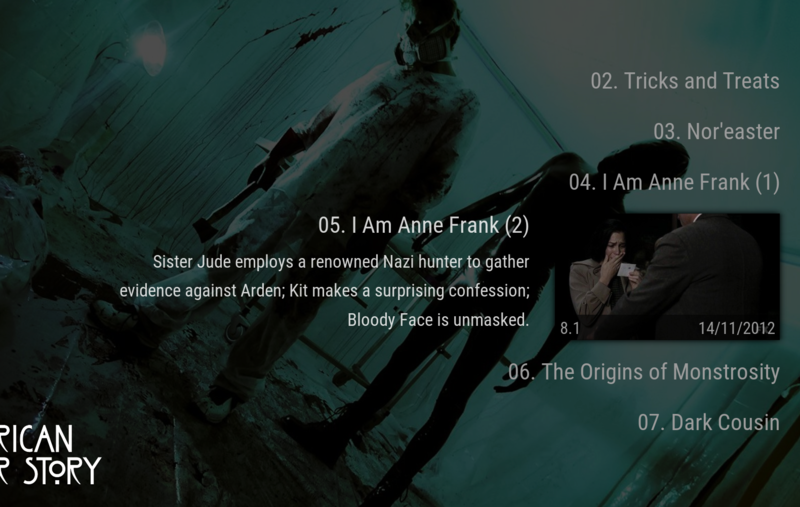
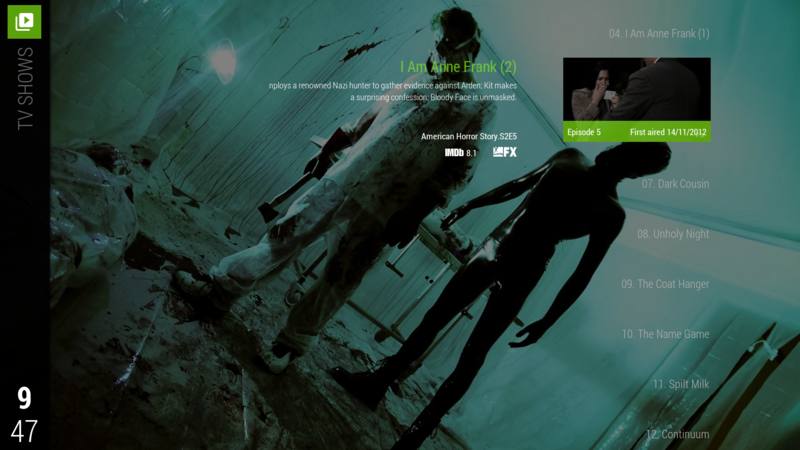
if you see behind the focuseditem is another item in this case the focused item i sepisode 5 and behind is episode 6.
Code:
<focusedlayout width="1071" height="238">
<itemlayout width="1068" height="119">sooo theres no way to get them this close(pic below), this was they display like a list but its like it open to show the focused item. the way we trying its like open the space between the itemlayout to fit the thumb and info so when the item its not in focused you see the space or like above you see overlap on top of another episode