2024-11-08, 01:10
(2024-11-06, 23:38)ranjibart Wrote:(2024-11-06, 01:48)Hitcher Wrote: Can you post a mock up because I don't really understand exactly what you want?I did some photoshop and tried to make it as obvious as possible. I uploaded 3 pics.
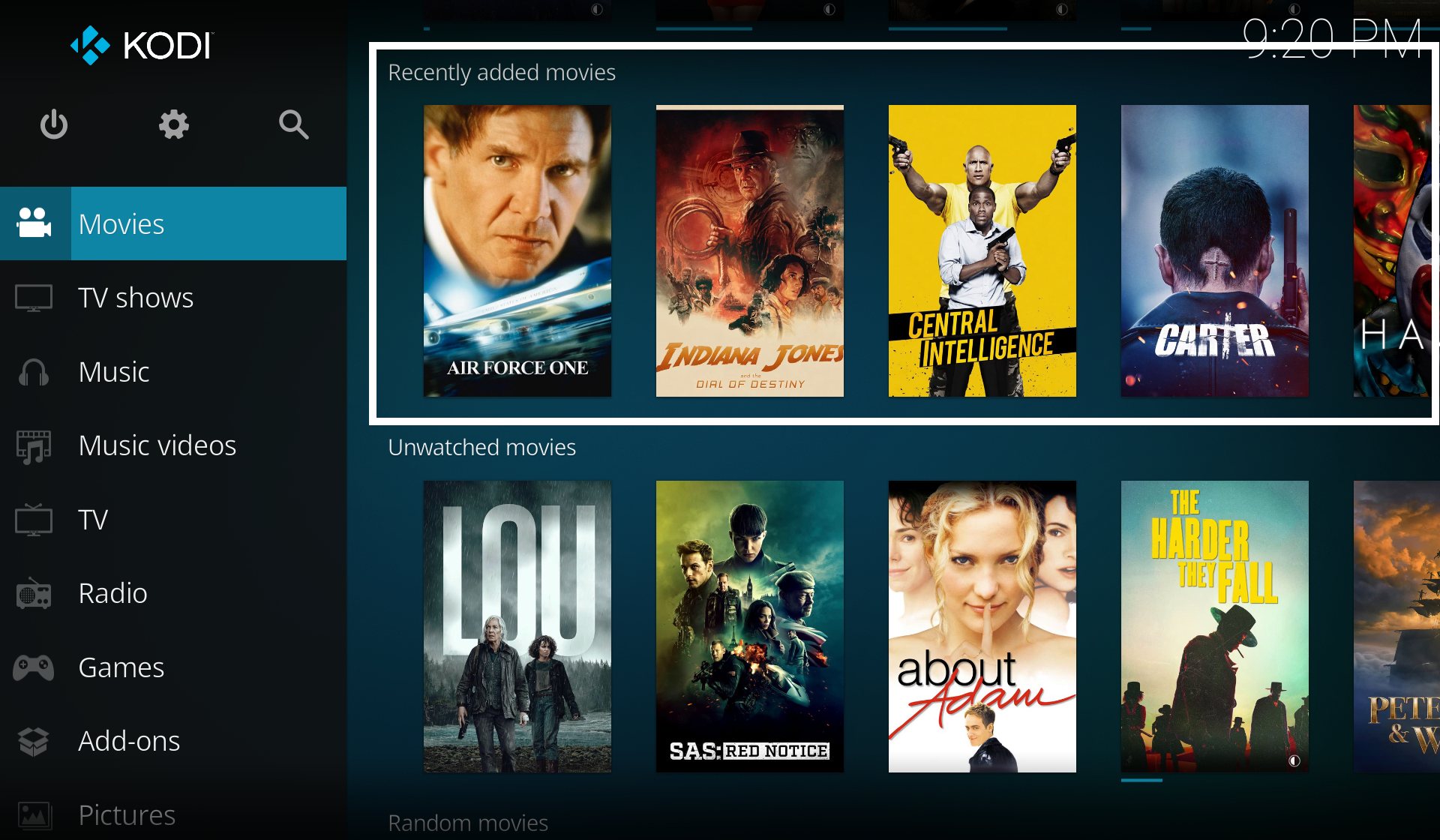
starting point:
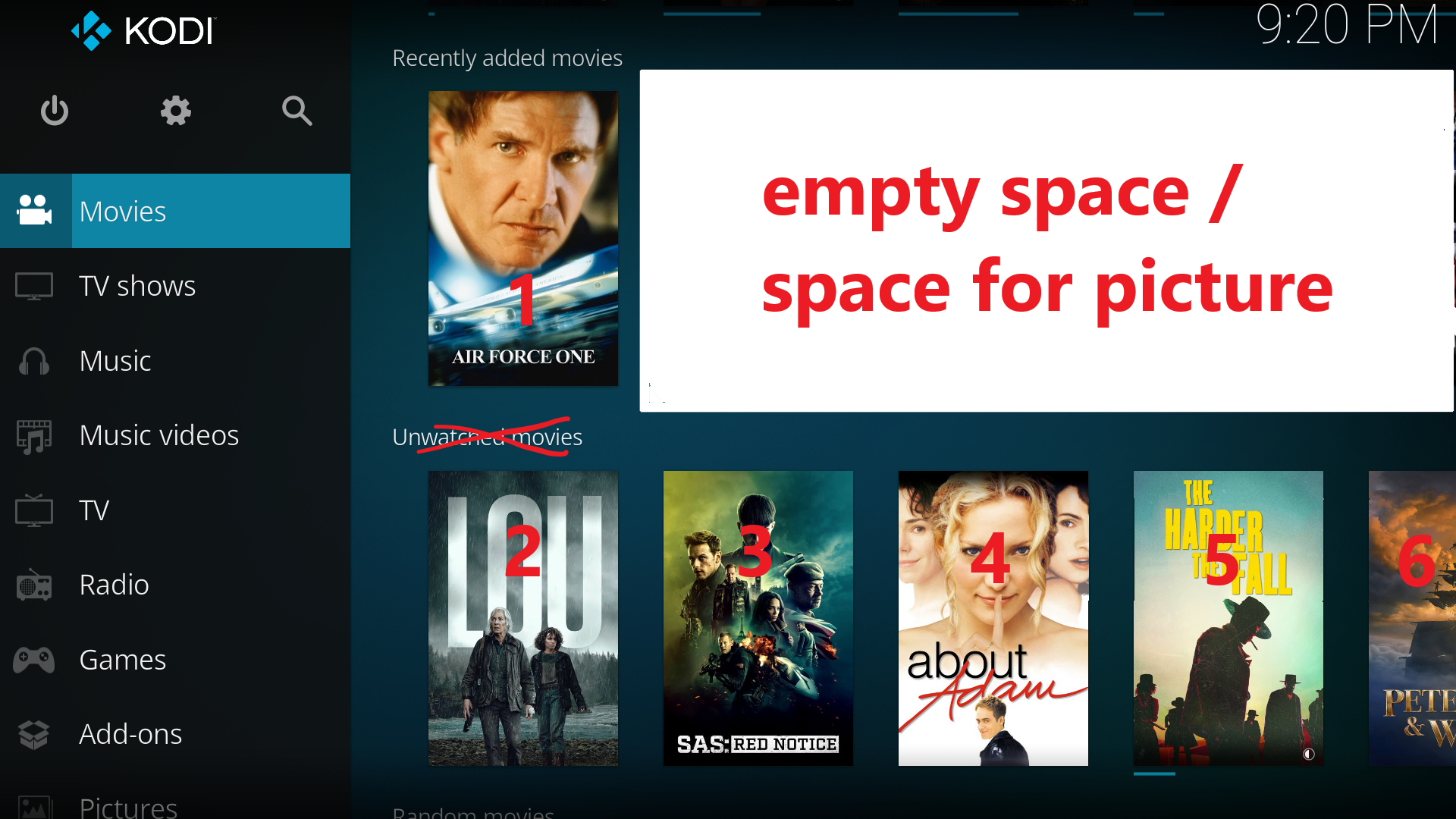
ideally to this (multi-row solution):
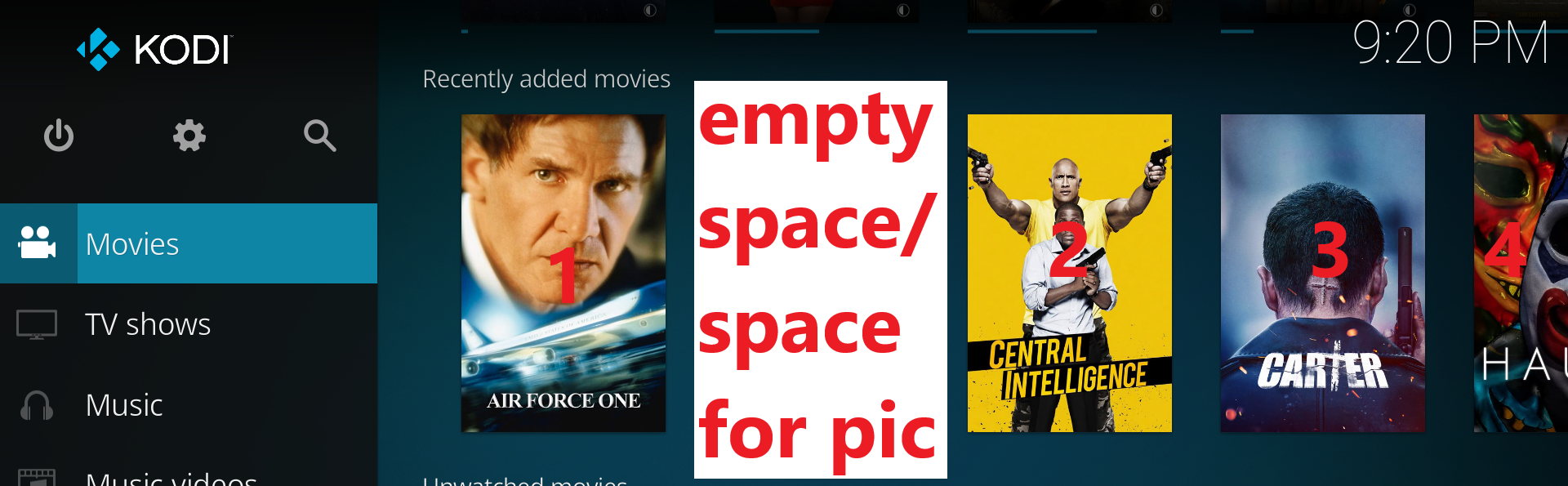
alternatively (single-row solution):
Unless I am not understanding this would be a fixed list wouldn't it? With the focused item always in the same position, but you just want the focusedlayout to be wider than the item layout? Or does something else go in the empty space/space for pic?