Just sharing various mods I have made like:
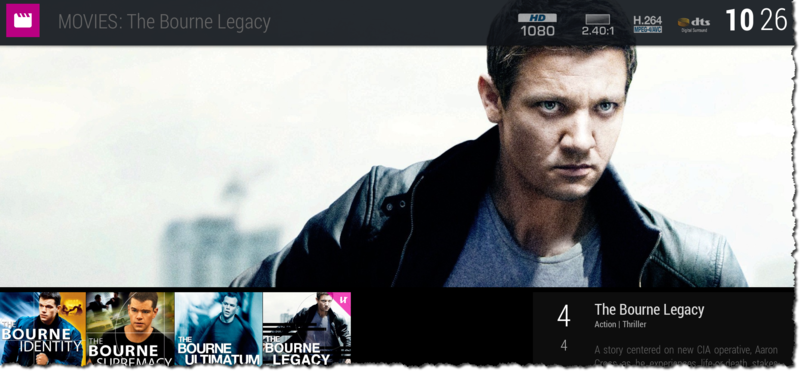
Designer_HOMViewtype.xml
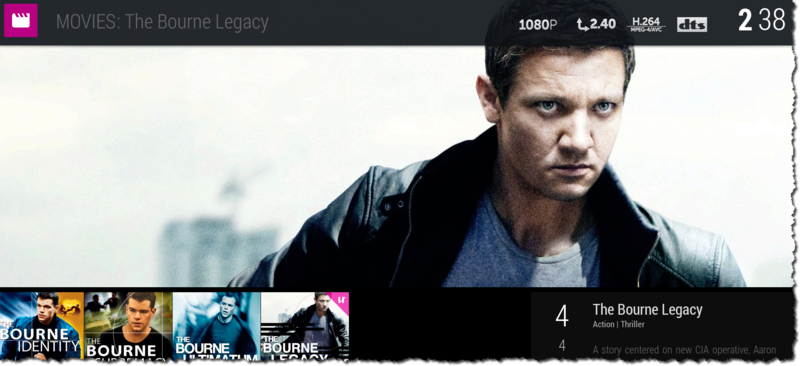
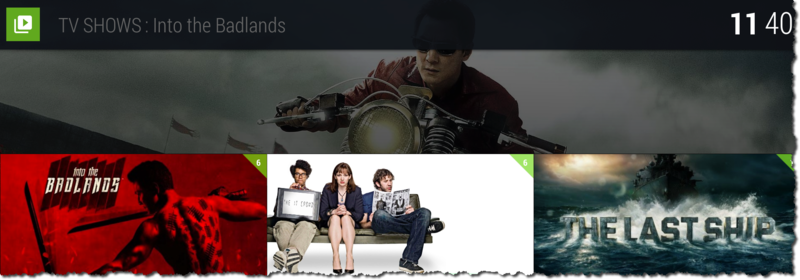
* semicolon was added. (Ex. MOVIES: ####)



DialogSeekBar.xml
* info hide when video controls are visible
* semicolon was added. (Ex. PAUSED: EXAMPLE NAME)


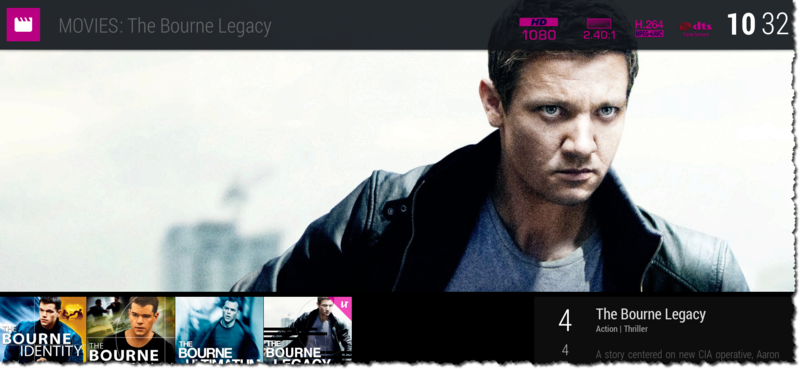
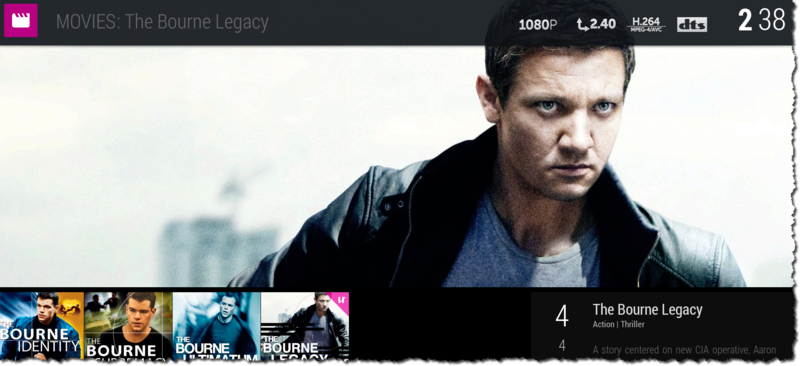
NEW MOD- media flags
*you have to provide your flags, I am using this one

add code to at the end of Designer_VDOViewtype.xml
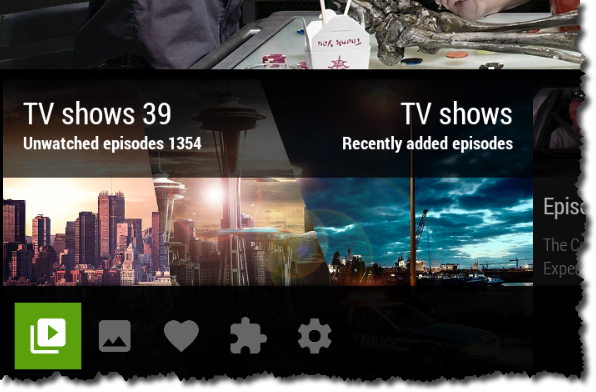
unwatched episodes in custom_list watched flag
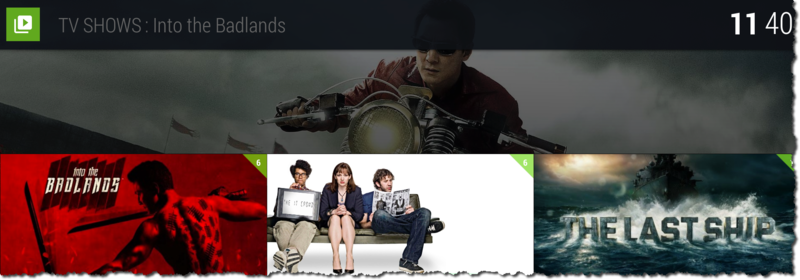
* this was added to this custom_list *remember this need to be add to focusedlayout and itemlayout *
- raw version (need adjustment when number is greater than 99)
* fixed, add control if there are more than 999 unwatched episodes.

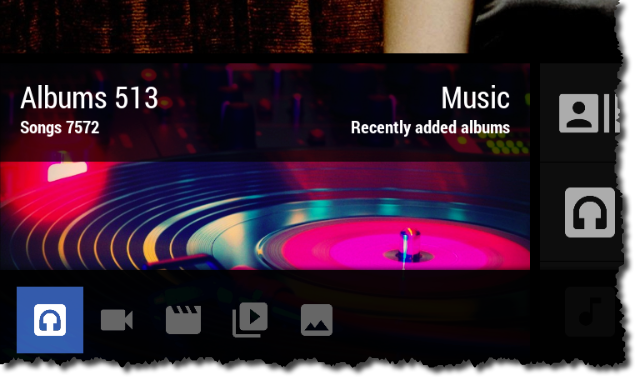
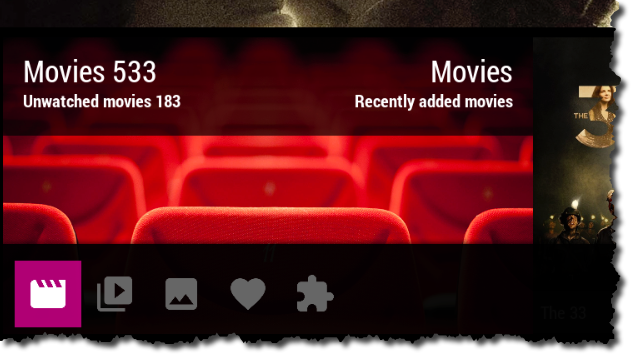
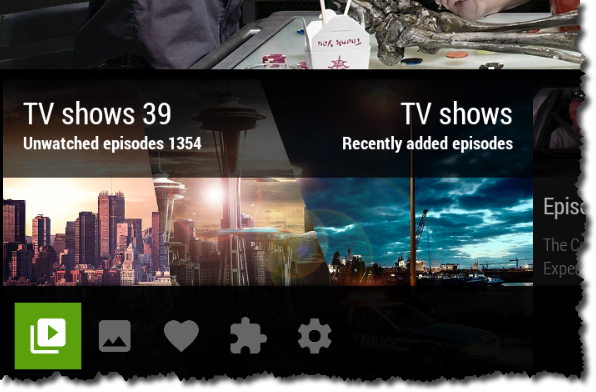
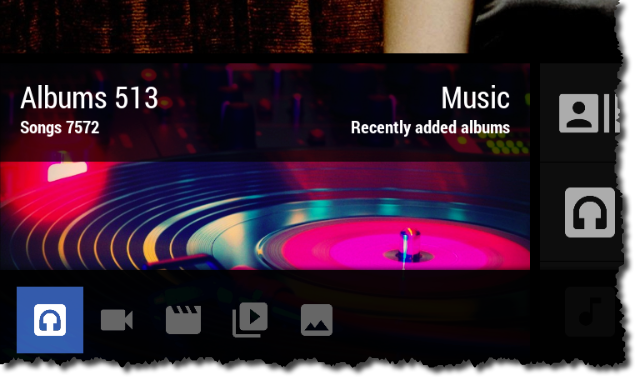
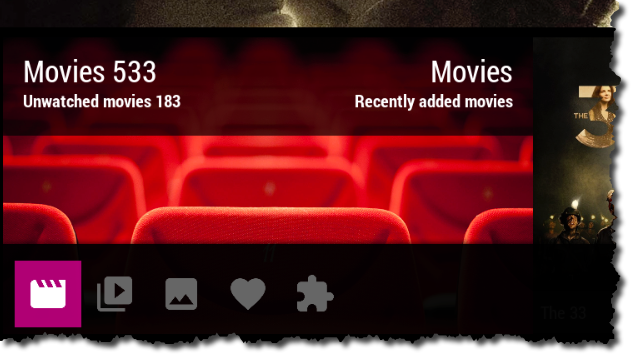
- Library stadistics (tv shows, movies and music)
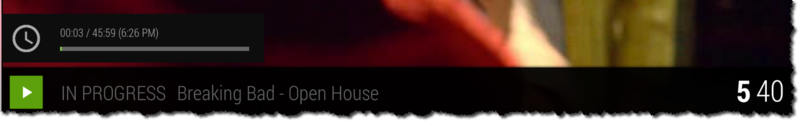
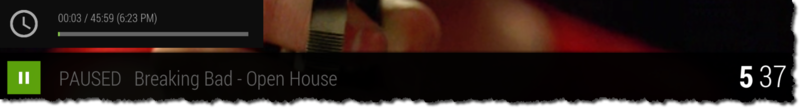
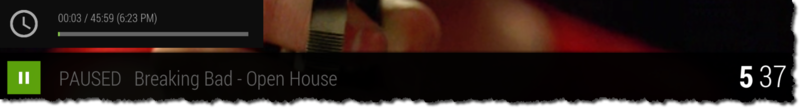
- media info on paused
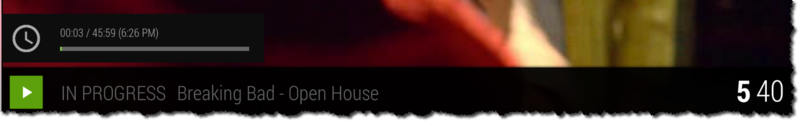
- media finish time on progress bar
Designer_HOMViewtype.xml
* semicolon was added. (Ex. MOVIES: ####)



DialogSeekBar.xml
* info hide when video controls are visible
* semicolon was added. (Ex. PAUSED: EXAMPLE NAME)


NEW MOD- media flags
*you have to provide your flags, I am using this one

PHP Code:
<control type="group">
<visible>Skin.String($PARAM[CompPrefix].BBSidebar,TOP) | Skin.String($PARAM[CompPrefix].BBSidebar,BOTTOM) + !Window.IsActive(10138)</visible>
<animation effect="slide" start="0,0" end="0,960" time="0" condition="Skin.String($PARAM[CompPrefix].BBSidebar,BOTTOM)">Conditional</animation>
<width>1920</width>
<height>120</height>
<control type="label">
<top>0</top>
<left>290</left>
<width>870</width>
<height>120</height>
<align>left</align>
<aligny>center</aligny>
<font>Font48</font>
<scroll>true</scroll>
<textcolor>$INFO[Skin.String(Color.SBIconNF)]</textcolor>
<label>$VAR[B1Title,: ]</label>
<visible>Container.Content(movies)</visible>
</control>
<control type="label">
<top>0</top>
<left>350</left>
<width>870</width>
<height>120</height>
<align>left</align>
<aligny>center</aligny>
<font>Font48</font>
<scroll>true</scroll>
<textcolor>$INFO[Skin.String(Color.SBIconNF)]</textcolor>
<label>$VAR[B1Title,: ]</label>
<visible>Container.Content(tvshows) | Container.Content(seasons)</visible>
</control>
<control type="image">
<right>560</right>
<top>20</top>
<height>100</height>
<width>100</width>
<aligny>center</aligny>
<aspectratio>keep</aspectratio>
<texture>$INFO[ListItem.VideoResolution,flags/video/resolution/,.png]</texture>
</control>
<control type="image">
<right>440</right>
<top>20</top>
<height>100</height>
<width>100</width>
<aligny>center</aligny>
<aspectratio>keep</aspectratio>
<texture>$INFO[ListItem.VideoAspect,flags/video/aspectratio/,.png]</texture>
</control>
<control type="image">
<right>320</right>
<top>20</top>
<height>100</height>
<width>100</width>
<aligny>center</aligny>
<aspectratio>keep</aspectratio>
<texture>$INFO[ListItem.VideoCodec,flags/codec/,.png]</texture>
</control>
<control type="image">
<right>200</right>
<top>20</top>
<height>100</height>
<width>100</width>
<aligny>center</aligny>
<aspectratio>keep</aspectratio>
<texture>$INFO[ListItem.AudioCodec,flags/codec/,.png]</texture>
</control>
</control>
unwatched episodes in custom_list watched flag
* this was added to this custom_list *remember this need to be add to focusedlayout and itemlayout *
- raw version (need adjustment when number is greater than 99)
* fixed, add control if there are more than 999 unwatched episodes.

PHP Code:
<control type="image">
<description>corner image</description>
<right>1</right>
<top>1</top>
<aspectratio>scale</aspectratio>
<texture colordiffuse="$VAR[CategoryColor]">common/corner.png</texture>
<!--<visible>stringcompare(ListItem.Overlay,OverlayWatched.png) | ListItem.IsResumable | ListItem.IsRecording | ListItem.HasTimer</visible>-->
</control>
<control type="image">
<description>checkmark image</description>
<right>6</right>
<top>6</top>
<width>25</width>
<height>25</height>
<aspectratio>scale</aspectratio>
<texture colordiffuse="$INFO[Skin.String(Color.B1Txt1F)]">material/check.png</texture>
<visible>stringcompare(ListItem.Overlay,OverlayWatched.png)</visible>
</control>
<control type="label">
<description>unwatched # episodes</description>
<right>4</right>
<top>4</top>
<width>30</width>
<height>30</height>
<align>center</align>
<aligny>top</aligny>
<font>FontSmallB</font>
<textcolor>$INFO[Skin.String(Color.B1Txt1F)]</textcolor>
<label>$INFO[ListItem.Property(UnWatchedEpisodes)]</label>
<visible>!IntegerGreaterThan(ListItem.Property(UnWatchedEpisodes),999) + !stringcompare(ListItem.Overlay,OverlayWatched.png) + [container.content(tvshows) | container.content(seasons)]</visible>
</control>
<!-- this control need editing if unwatched episodes is greater than 999 -->
<control type="label">
<description>unwatched # episodes if greater than 999</description>
<right>2</right>
<top>-4</top>
<width>40</width>
<height>30</height>
<align>center</align>
<aligny>top</aligny>
<font>FontSmall</font>
<textcolor>$INFO[Skin.String(Color.B1Txt1F)]</textcolor>
<label>$INFO[ListItem.Property(UnWatchedEpisodes)]</label>
<visible>IntegerGreaterThan(ListItem.Property(UnWatchedEpisodes),999)</visible>
</control>